جاوااسکریپت یک زبان برنامه نویسی اسکریپت مبتنی بر اشیاء است که توسط شرکت Netscape در سال ۱۹۹۵ تولید شد.
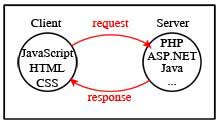
برنامه سازی با جاوا اسکریپت استاتیک است و سمت کلاینت.
این زبان شیء گراست و علی رغم اشتباه عمومی، هیچ ربطی به زبان جاوا ندارد. اگرچه ساختار این زبان به C++ و جاوا شباهت دارد که این برای سادگی در یادگیری می باشد.
البته این زبان را هم می توان به صورت ساخت یافته و هم به صورت شیء گرا مورد استفاده قرار داد. کاربرد گسترده آن در سایت ها و صفحات اینترنتی می باشد و به کمک این زبان می توان به اشیاء داخل صفحات html دسترسی داشت و آن ها را تغییر داد. از این رو در پویانمایی سمت کاربر از آن استفاده می شود
جاوا اسکریپت از تمامی نحو ساختاری زبانCپشتیبانی میکند. مانندif و switch و حلقههای while
برنامه نویسی در وب به دو صورت انجام می شود :
- Static (ایستا)

به طور مثال: HTML و JavaScript و CSS.
Dynamic 2 (پویا)
به طور مثال: PHP، ASP و...
دسته اول: DOM (Document Object Model)
این مدل که براساس اسناد کار می کند (داده) نوعی API در کد نویسی می باشد که مبتنی بر اسناد و اطلاعات مانند HTML یا XML کار می کنند. توابع API زیر برنامه هایی از قبل نوشته شده و آماده در ویندوز می باشند که عملیات سیستم عامل توسط آن ها انجام می شود. APIها در فایل های DLL سیستم عامل قرار دارند که برنامه نویس ها هم با شناخت آن ها می توانند بهره گیری کنند. مانند: تابع خاموش کردن سیستم تا راه اندازی CD و...
در DOM عناصر به صورت ساختار درختی و گره ها به وجود می آیند. برای اضافه یا کم کردن یک Object یک گره به درخت اضافه یا از آن کاسته می شود. مرورگرها با پیمایش درخت ها کدها را اجرا می کنند.
دسته دوم: BOM (Browser Object Model)
کدهایی که به مرورگرها مرتبط بوده و قابلیت کار در نوار ابزار یا به طور کلی Content را دارند. جهت کار روی مرورگرها و گرفتن اطلاعات در مورد خصوصیات مرورگر و یا مشخصات پنجره ای که در آن کار می کنیم و یا Cookieها و هرآنچه به مرورگر مرتبط است در BOM تعریف می شود.
DOM چیست: (Document Object Model)
DOM یکی از API ها (رابط یا میانجی برنامه کاربردی) برای زبان های مهم HTML و XML به شمار می رود، DOM تمام عناصر موجود در یک صفحه وب را به صورت درختی از گره ها (node) نمایش می دهد و با ترسیم درختی فرضی از عناصر موجود در یک صفحه ی وب امکان بی نظیری به طراحان وب برای کنترل بر آن ها می دهد، گره ها با استفاده از DOM می توانند به راحتی حذف، اضافه و یا جابجا شوند. JavaScript با استفاده از مدلDOM، می تواند به تمام عناصر یک صفحه HTML دسترسی داشته باشد.
JavaScript با استفاده از مدل شیء گرای DOM، یک صفحه HTML داینامیک یا پویا ایجاد می کند.
BOM چیست ؟ Browser Object Model
یکی دیگر از API های ساخته شده برای HTML که به عنوان یکی از ویژگی های منحصر به فرد مرورگرهای IE و Netscape نیز شناخته می شود BOM است. از BOM برای دسترسی و دستکاری ویژگی های پنجره یک مرورگر می توان استفاده کرد. طراحان وب با استفاده از BOM می توانند کارهایی همچون جابجایی پنجره ها و تغییر متن موجود در نوار وضعیت مرورگر و دیگر کارهایی که ارتباط مستقیم با قسمت Content سند ندارد انجام دهند. معمولا BOMبا پنجره ها و فریم ها سرو کار داشته و می توان از طریق آن کارهای زیر را انجام داد:
- باز کردن پنجره های Popup.
- توانایی باز کردن پنجره های جدید و تغییر اندازه و جابجایی و یا بستن آن ها.
- بدست آوردن اطلاعات از مرورگر (نوع، ورژن و...).
- بدست آوردن اطلاعاتی در مورد سند و موقعیت صفحه ای که در مرورگر باز شده است.
- بدست آوردن اطلاعات در مورد وضوح صفحه نمایش کاربر.
- پشتیبانی از Cookie ها.
به دلیل اینکه هیچ گونه استانداردی برای BOM وجود ندارد هر مرورگر ممکن است به صورتی متفاوت از آن پشتیبانی کند، مانند اشیاء Window و Navigator که هر مرورگر متدها و خاصیت های منحصر به فردی برای آن ها تعریف کرده است.